Elementor is a great page builder and at the time of my post which is 2019, July it is the most popular page builder out there for WordPress.
The Pro version of Elementor offers various features such as building header, footer, single page template, archive, woocommerce builder, popup builder and all. But for some reason, the developers choose to use one specific icon for their Nav menu widget which they don’t want you to change. Probably there is a good reason behind this which is why they didn’t add this feature ( As one of their developers once said – It’s tempting to add new controls but you can’t always do that carelessly ).
Now in this post, I am going to show you how you can change the hamburger icon of Elementor’s nav menu widget. Remember Elementor just moved to Fontawesome 5 and in this tutorial, I am also going to use FA5 here.
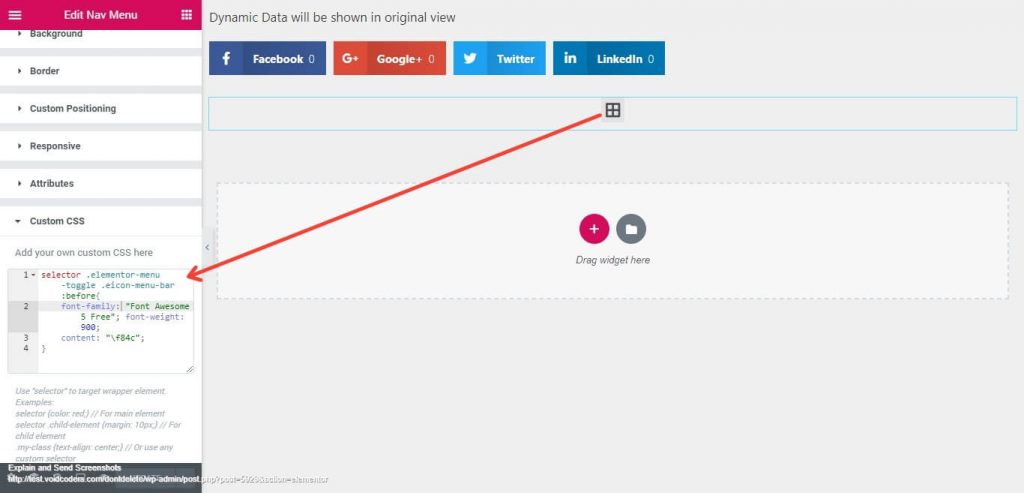
Now after you drag and drop the Nav menu widget go to the Advanced Section > Custom CSS section and put the below css –
selector .elementor-menu-toggle .eicon-menu-bar:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f84c";
}
Explanation: We are using the ‘selector’ word here in the css so that only this nav menu widget that we are writing css on is affected by the css. Font-family – is loaded how it should be according to the font awesome website. If you use font-awesome 5 pro you need to change the font-family name accordingly. The most important part is the ‘content’ part where we used ‘\f84c’. You can get Unicode for each of the FA5 icons here. The font-weight is also needed and without it there will be no icon show as FA5 requires a weight set as well when icons are called.
If you want this icon to be applied throughout your whole site in any nav menu widget of Elementor you can use the below CSS in your theme’s customizer ( wp-admin dashboard > Appearance > Customizer > Additional CS ) . I am just removing the ‘selector’ word so that it can target any of the nav menu widgets on your site.
.elementor-menu-toggle .eicon-menu-bar:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f84c";
}If this tutorial really helped you can subscribe to our website for more tutorials in the future.