You want to start a blog. You have read our previous and got inspired to start your own blog. Filled out the payment form and bought a domain hosting.
Now what!
It’s all so confusing from here. Technical terms all over the place. Don’t worry. That’s the sole reason for why we are writing this post. We will try to provide a simple step by step guide on how you can create your first-page using Elementor(FREE) and get started with your website.
So let’s get started!
Download And Install Elementor
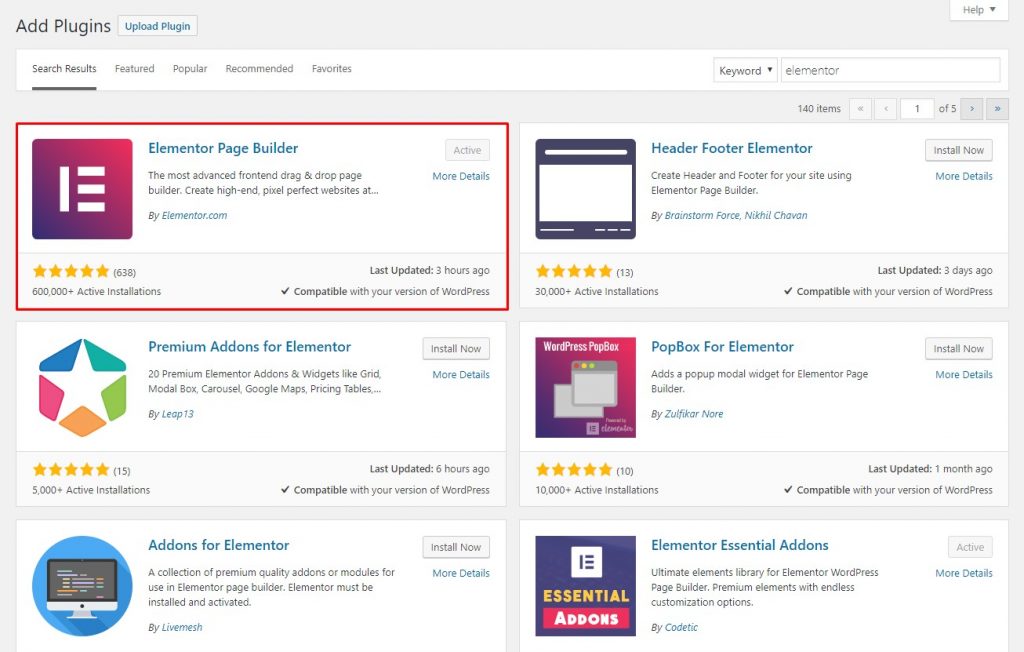
The first thing you need to make sure that you have the latest version of Elementor. For that, you need to head to your Add new plugin menu from the backend of your website. Search for Elementor and install the first plugin that results.

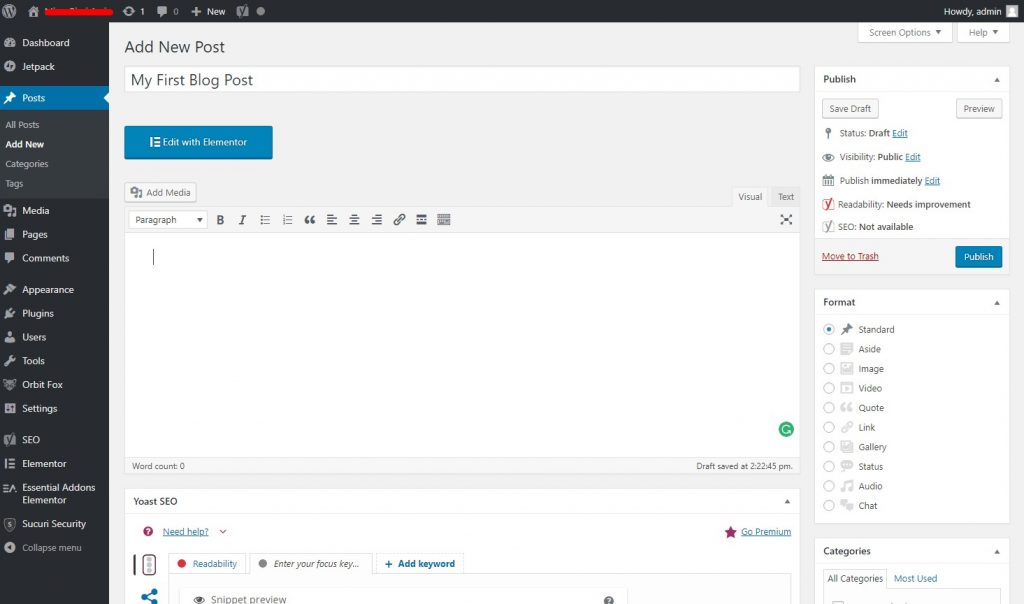
Install and activate it. Then you should see an “Edit With Elementor” button on the upper side of your blog post writing area. You need to click on it to see the Elementor live page builder.
Add A New Post
Now that you installed Elementor you will start seeing a new button.

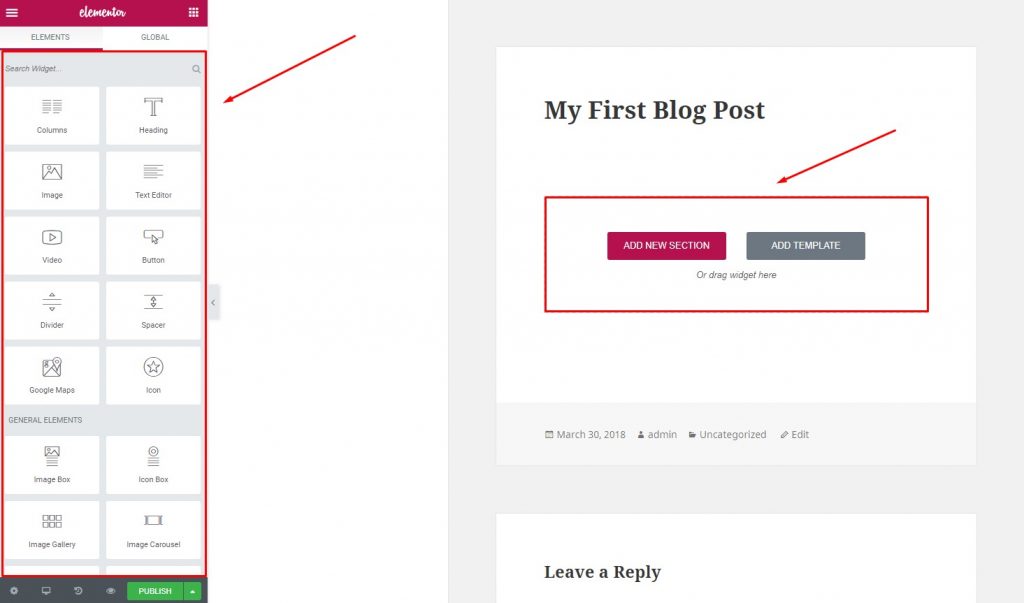
It will take you to the page builder which will enable you to create blog posts that are not just informative but at the same interactive.

Here you will find all the elements(widgets for Elementor) that you will ever need. Popular columns include Video box, that will embed a video in your blog post with a single URL or an image carousel directly into the post. They are all drag and droppable so no technical knowledge needed.
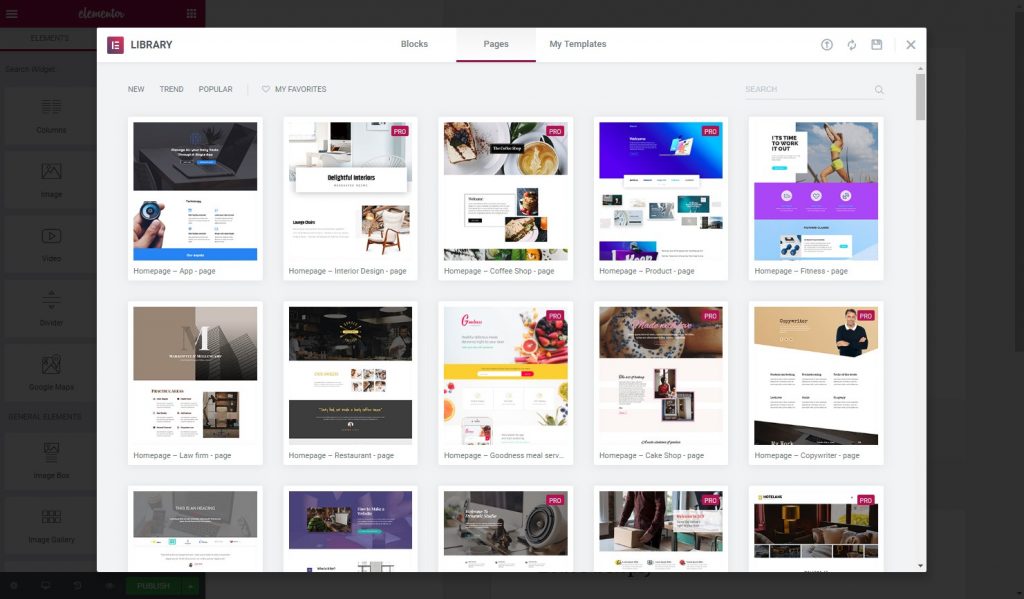
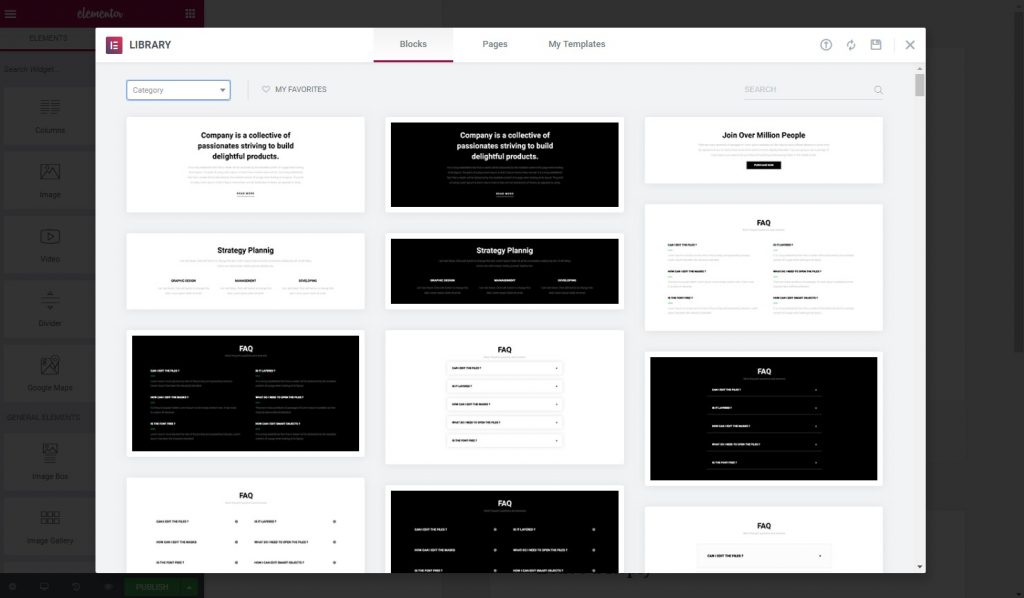
Pre-built Pages Of Elementor
Now if you don’t want to create a post from scratch you can take advantage of the pre-built templates that come with it. There hundreds to choose from so you don’t have to think about running out templates any time soon.

Blocks
Apart from pages, there are also multiple blocks pre-built that you can use. They can be added to any portion of your post. You can even customize them in any way you like.

An Example
Here is a simple video that will help you to to create blog post templates that you will be able to use multiple times. It will help you to save time again and again.
We
We hope you will find this video informative to learn how you can create a blog post using Elementor.
Check Out What We Have To Offer
VoidCoders have been developing add-ons for Elementor for a long time now. Contact Form7 Widget For Elementor Page Builder which is an add-on(element) for Elementor that solves the problem of adding a form built with Contact Form 7 to your post.
If you are interested in any one of our product you can contact us directly here.







3 comments
Article writing is also a excitement, if you know afterward you can write or else it is complex to write.|
Normally I don’t learn post on blogs, however I wish to say that this write-up very compelled me to take a look at and do so! Your writing taste has been surprised me. Thanks, very nice article.|
Definitely believe that which you said. Your favorite reason appeared to be on the internet the simplest thing to be aware of. I say to you, I definitely get irked while people think about worries that they plainly do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people could take a signal. Will probably be back to get more. Thanks|