HTML or CSS – which one is most important? There is always a dispute regarded this topic.
Maybe you are a beginner to create a website. This article is for the beginners to know better about CSS and HTML. These two core technologies are the basis of building web pages. Let’s learn more from below.
Cascading Style Sheets (CSS)
As I have mentioned that CSS means Cascading Style Sheets. It is not any programming language. If so, this should include in that interconnector. CSS is also a language to describing a web page by any website builder. CSS has adaptation to different types of devices with layouts, colors and fonts.
CSS terms
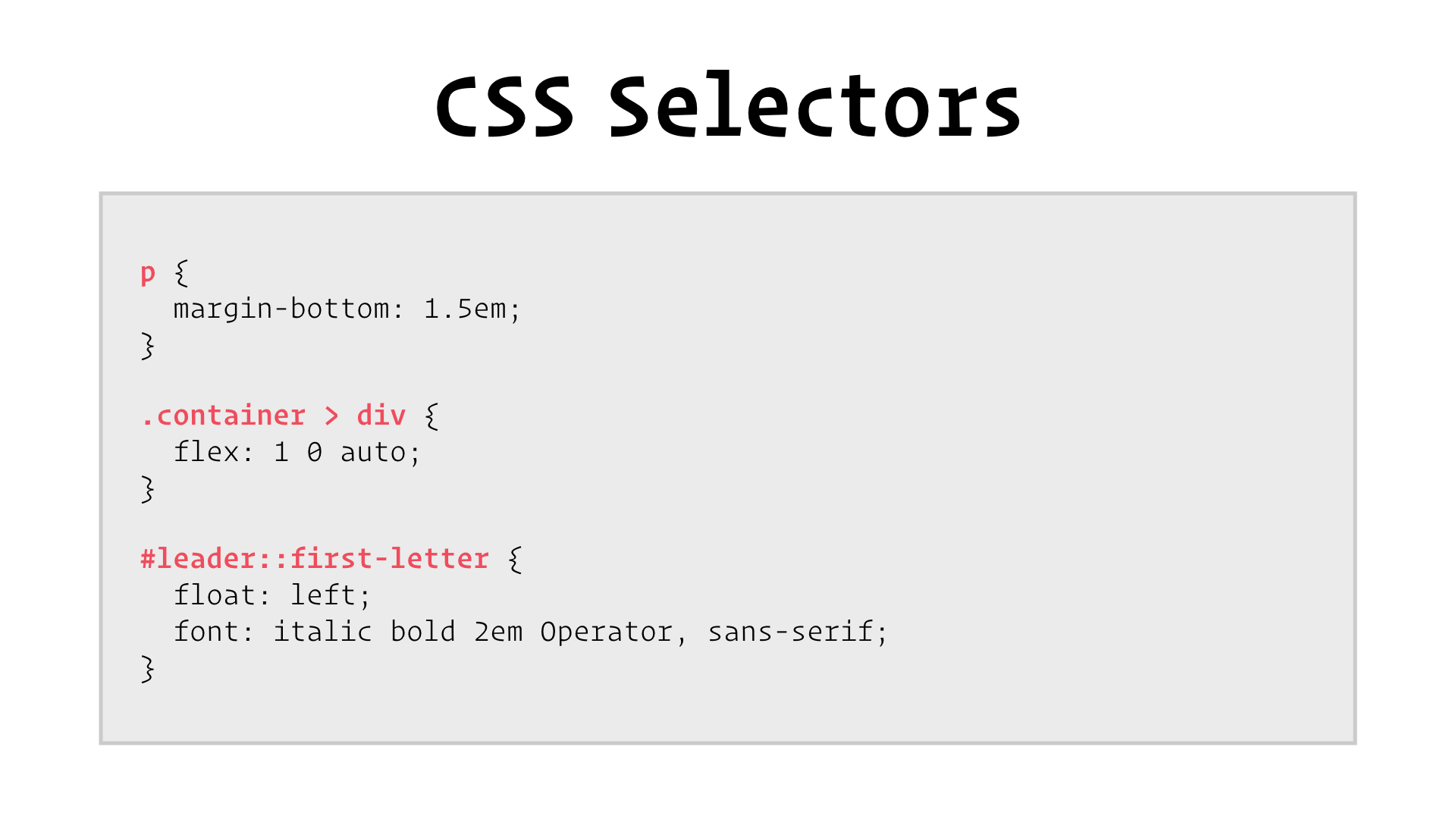
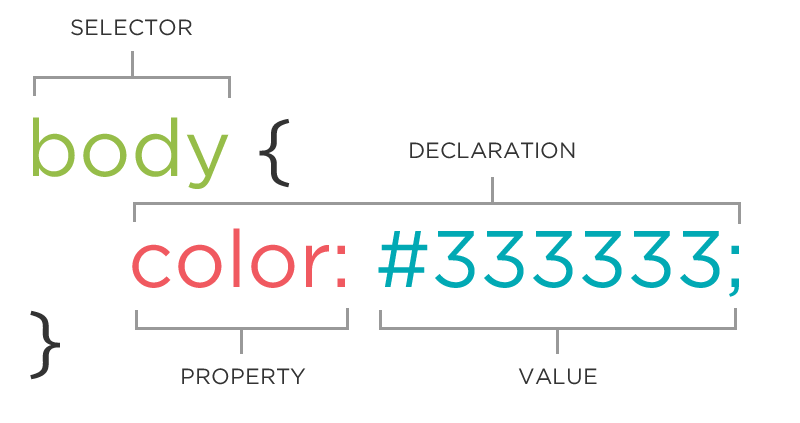
Selector, properties and values are the CSS terms. You should get familiarize these with yourself.
-
Selectors: selectors used to be as style elements in a page. The fonts, colors and layouts select which elements are perfect for HTML. Selectors usually target on attribute value such as-
1. Class or id value
2. <h1> or <p>
3. The selector can style with {…} bracket and apply on the element
-
Properties: property determines the style which will apply on the element. Background, color, font-size are the properties of CSS.
-
Values: Author can control the behavior of that stuff with a value. Values are identifiable between colon and semicolon.
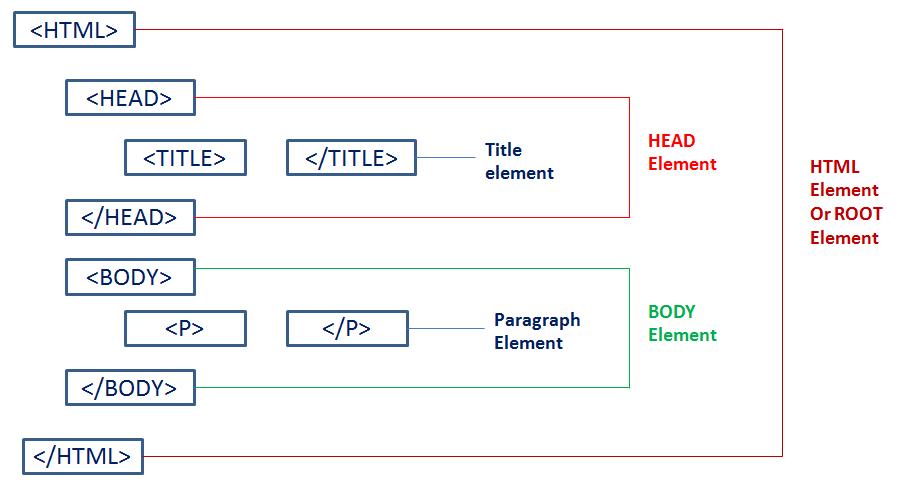
Hypertext Markup Language (HTML)
As a kind of technology, HTML narrates the structure of web pages. Authors can make documentation using markup. HTML appropriates for such label pieces of contents- paragraph, table and list. Retrieving online info via hypertext links is so easy. All kinds of remote services are available in HTML.
There is also an extensible markup language. Named as XHTML, an alternate of HTML. This uses for the syntax of XML.
HTML terms
The new terms of HTML will appear to you. As a newbie, these often get very strange to you.
-
Elements: Elements are the designators. This define content and structure of objects. For example-
1. in headings (identified as <h1> through <h6> elements)
2. in paragraphs (identified as the <p> element)
3. other elements like- <strong>, <span> and <a>
-
Tags: Starts with a less-than sign and ends with a greater-than sign. It follows elements’ name such as < / div> with a slash sign.
-
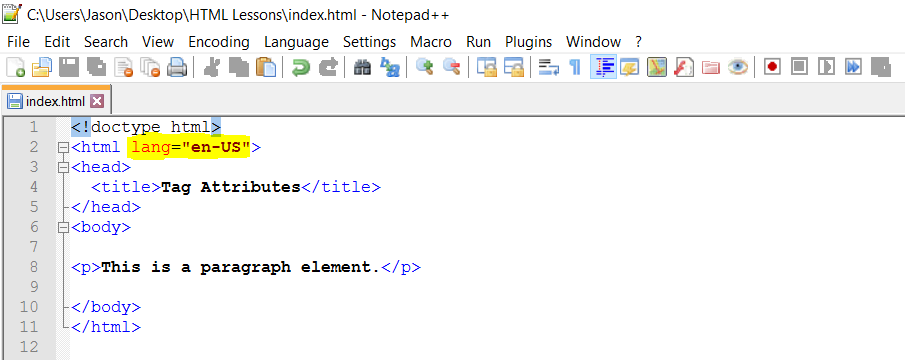
Attributes: Attribute properties provide element’s additional information. For example, <id> means elements identification.
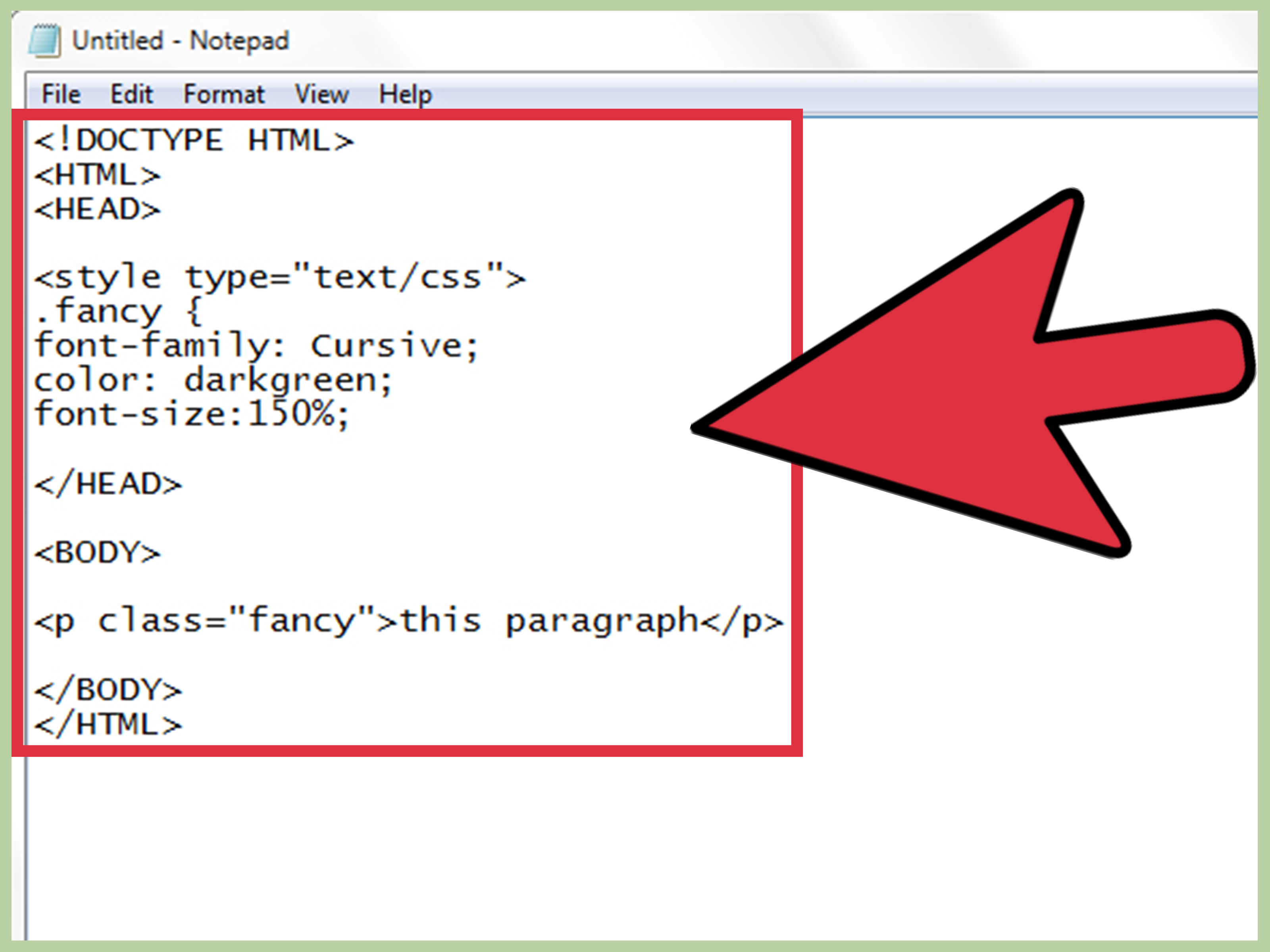
CSS in HTML!
Yes, no wonder of this. You can use CSS in HTML with the following process.
-
Use the HTML <style> feature for inline styling
-
Use the HTML <style> part to define internal CSS
-
The HTML <head> element to accumulate <link> and <style> features
-
Custom the HTML <link> element to denote to an external CSS folder
-
CSS color property for script coloring
-
CSS margin property for creating space outside the border
-
CSS font property for text fonts
CSS or HTML first?
Well, CSS is the wallpaper or blueprint of a page. But, HTML is the foundation.
Both of them are not including in the programming language. People are always mistaken for this. A programming language is to direct computer. Then the computer helps to generate a web page. HTML and CSS are sorts of code. These are not Turing complete close to programming. The graphics and scripting are the forms of works.
These sort of code are very different in usage. In short, convenient to style and decode pages. You choose the beneficial one and start learning about it.
HTML and CSS, both of are categorized codes. In WordPress, CSS helps to edit posts and pages. Some WordPress themes allow editing with the visualizer. HTML in WordPress works for building blocks. Resize images and add links are some efforts. Either you want to learn to style or to scripting. Both are inevitable at present in the online market. Do not waste time. Keep moving along with CSS and HTML learning.

















7 comments