WordPress core is creating the jump from jQuery 1.12.4 to jQuery 3.5.1! this can be an enormous deal for uncountable reasons — like fashionable options, better DX, and security enhancements to call some. Right now, the arrangement is to unharness the update in WordPress 5.7, which is slated to unharness on March 9, 2021.
First off, as with all of the major releases, there are some updates to the block editor, Gutenberg. This update will bring it to be alongside Gutenberg 9.9. So if we use the plugin, we have probably already seen some of the changes. Another update is that we now have the option to make a block be 100 percent of the height of the viewport or window. A classic example of this would be using the image or cover blocks to create a hero image at the top of the page.Thats something that’s taken some time to finagle to create in the past,but should be super simple now.
WordPress 5.5 brought us lazy loading for images and now WordPress 5.7 will do the same for iFrames. Now a loading attribute will be added to any iFrame,allowing it to be loaded as the user scrolls down the page as opposed to just on the page load.
And this will basically apply to any video from an external link as well like youtube or vimeo.And it will be a big help in speeding up any page that features an iFrame.
Table of contents
Full Site Editing
A new feature in WordPress is complete site editing. It enables us to make all parts of our website using Gutenberg blocks. We visually can use Gutenberg editor to design your website header, footer, pages of archived documents and more. It works in an experimental feature at the moment. But we can use the plugin Gutenberg and a WordPress theme compatible with FSE. The core WordPress team also works on the feature ‘Global styles’ with the entire site editing feature that enables us to adjust our typography, color scheme and more globally on our website.
Now we can visually create Gutenberg blocks, not just a page or posting, to create our whole website.
- Header
- Footer
- Archive Layouts
- Single Layouts
- 404 page
- more.
Global styles feature in Gutenberg is the theme customizer killer.

All the world styling is presently done exploitation theme customizer, however, with FSE, we’ll additionally get a world Styling panel that behaves equally to the theme customizer that helps the US to tack our all things of the complete website. There’s additionally associate choice to customize the default styling for every block so after we add that individual block on a page or post, that styling is auto-applied (we will customize it, though).
Full website redaction can use block-based themes. Block examples and block template elements square measure the core elements of a block-based theme. Gutenberg developers are building a library of site-building blocks. Most of the fundamentals square measure already in place: website Title, website Tagline, Post Title, Post Content, varied information and Comments blocks, and more.
There square measure three specific areas in active development to support Full website redaction – example Manipulation, Block Patterns, and world designs.
Planned Features and Improvements
The main goal for WordPress in 2021 is Full Site Editing via Gutenberg. WordPress 5.7 will be the first step in that direction.
We may see more features added before the official release, but here is what has been added in WordPress 5.7 in 2021.
Core
- Lazy-load iframes – Enabled by adding the loading=” lazy” attribute to iframe tags on the front-end.
- Migrating from HTTP to HTTPS – This method currently happens in one click! URLs within the info square measure mechanically replaced once the location and WordPress Address square measure each victimization HTTPS. Also, the website Health currently includes an Associate in Nursing HTTPS standing check.
- Standardize colors employed in WP-Admin CSS to one palette – The palette makes it straightforward to create parts our users will browse, as a result of[*fr1] the vary offers you the excellent distinction with white kind.
- Ongoing cleanup once updates to jQuery 3.5.1 – jQuery deprecations in WordPress Core and bundled themes show uploads less usually.
- New Robots API – Permits the filter directives to be enclosed within the ‘robots’ meta tag. Also, the directive max-image-preview: large is currently enclosed by default to permit massive image previews to be displayed in search engines
Editor
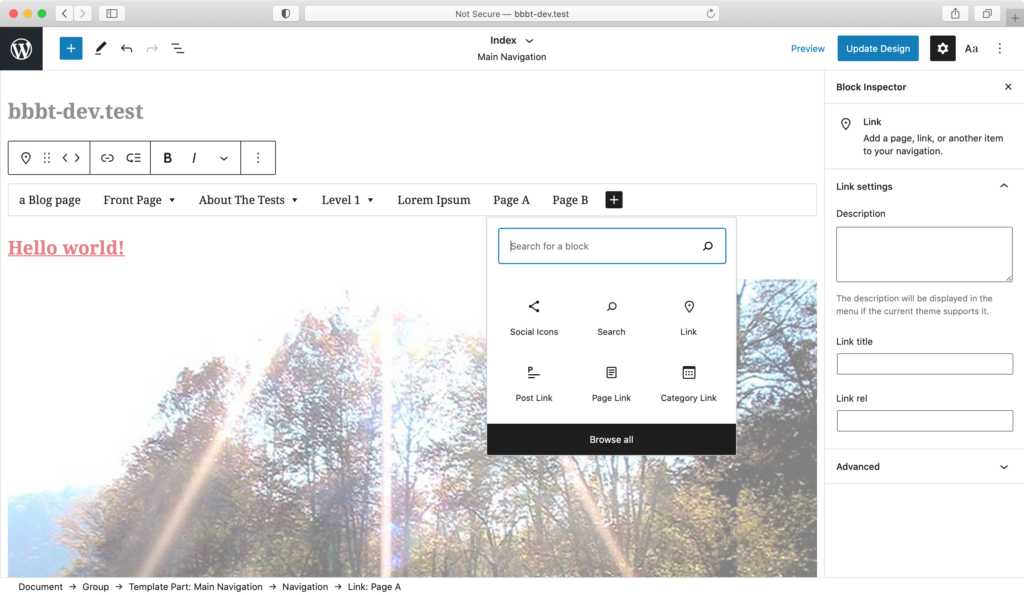
- Inserter drag and drop: Blocks and block patterns will currently be dragged directly from the inserter into the post canvas.
- Full height alignment: Blocks like the quilt block currently will have associate degree choice to expand to fill the complete viewport.
- Block variations: The icon and outline of a block variation are currently shown within the block inspector. And a brand new dropdown within the block inspector permits you to switch between block variations.
- Reusable blocks: many enhancements to the usability and stability of reusable blocks are created, and reusable blocks are currently saved at an equivalent time that the post is saved.
- Buttons block: The Buttons block currently supports vertical alignments, and you’ll be able to set the dimension of a button to a predetermined share.
- Social Icons block: you’ll be able to currently amendment the scale of the icons within the Social Icons block.
- Font size in additional places: you’ll be able to currently amendment the font size within the List and Code blocks.
- Many several different enhancements and bug fixes: to ascertain all of the options for every unharness very well look at the Johannes Gutenberg unharness.
As with all WP releases, all part maintainers and groups are invited to prioritize their bug fixes and enhancements for 5.7. Likewise, they’re conjointly asked to continue sprucing all of their current interactions and creating the UIs additional easy.
Whats new in Gutenburg 10.0?
This is printer 10.0, which implies it’s a centesimal unharness of the printer plugin, the centesimal unharness of a journey that started quite four years agone once Matt proclaimed the project on the WordCamp United States 2016. (It’s additionally virtually to the mark the fourth day of remembrance of the initial conceive to the printer repository.)
The hundredth iteration of the block editor, Gutenberg 10.0 was free on Gregorian calendar month seventeenth, 2021, with some new options, enhancements, new APIs, and bug fixes.
Features:
Blocks
You’ve definitely heard of the ‘blocks’ of Gutenberg if you know them. The blocks are a vital new addition to the WordPress environment, and the term is suitable for creating content since they are literally building blocks.

What You See Is What You Get (WYSIWYG) Editing
We’ve already discussed the general look of the new editor, but it’s worth repeating just what a massive change it represents for the way we create content in WordPress. Gutenberg introduces a full What You See Is What You Get (WYSIWYG) interface, which ensures that you always know exactly what the layout will look like once it’s published.
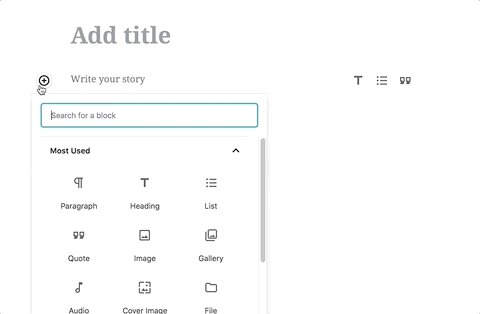
Dynamic Options
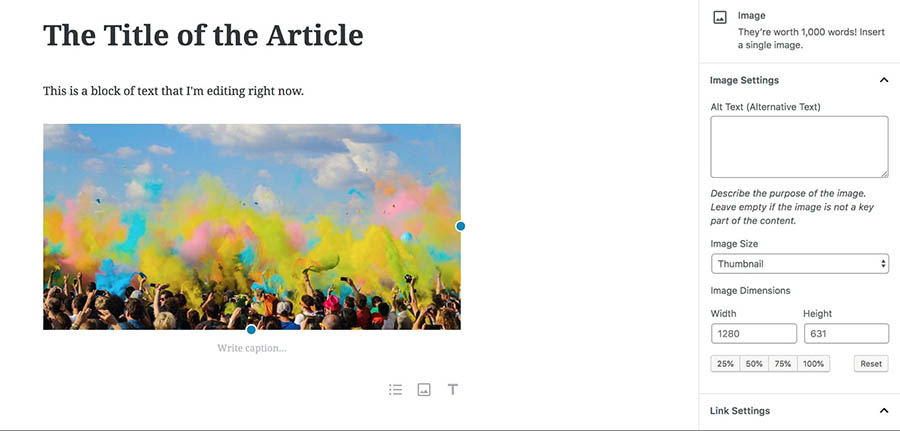
Another change that the WYSIWYG interface brings is a new method of handling content options. Instead of a static toolbar coupled with numerous settings strewn around the main editor, Gutenberg will only show you options related to the specific block you’re currently editing.
For example, if you’re editing a text paragraph, you’ll only see the formatting choices and other settings that are relevant for that block.

If you start editing an image, the choices in the sidebar will change.

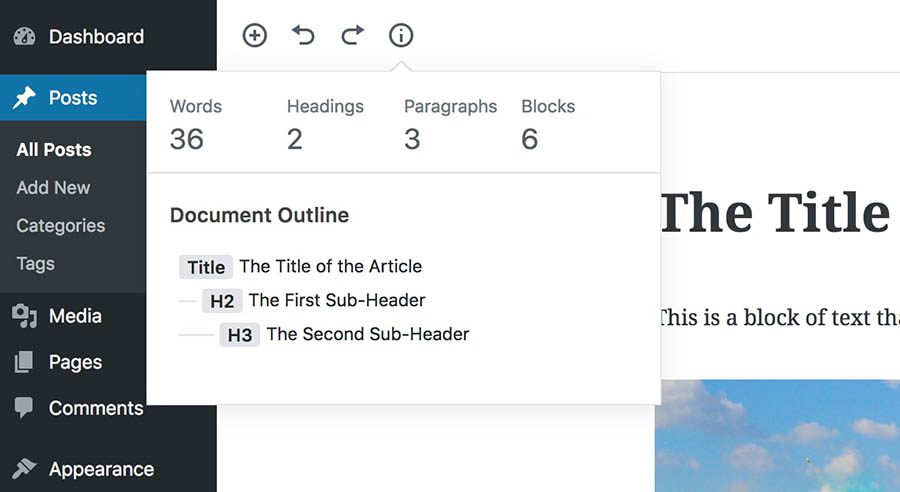
Document Outline
The characteristics that we discussed till now were some of the main modifications Gutenberg had to make. Now focus on the tiny additions offered by the editor.
The new document outline, which is a tiny but useful enhancement, is first out of the gate. You may view this feature by clicking on an information Button at the upper left corner of the editor, when you add at least one heading to your content.

As you can see, not only will this display your document’s word count and how many blocks it contains, but you can also view all of the headings you’ve added.
Anchor Support
Another Gutenberg feature many users wanted to add HTML anchors to your stuff. You may now add anchor blocks to connect to a certain block directly from anywhere on a page or post.
Imagine connecting back to a specific heading in one of your posts afterward. You may add an anchor to your header block using the HTML Anchor field.

For example, you may provide “header one” as a block anchor for a poster using the “Text-Post” permalink. The URL https.//yoursiti.com/text-post#anchor-text may then be used to connect to that anchor anywhere inside the post. This is very helpful for long-form information and is also beneficial if you want to design your own content table.
Tables
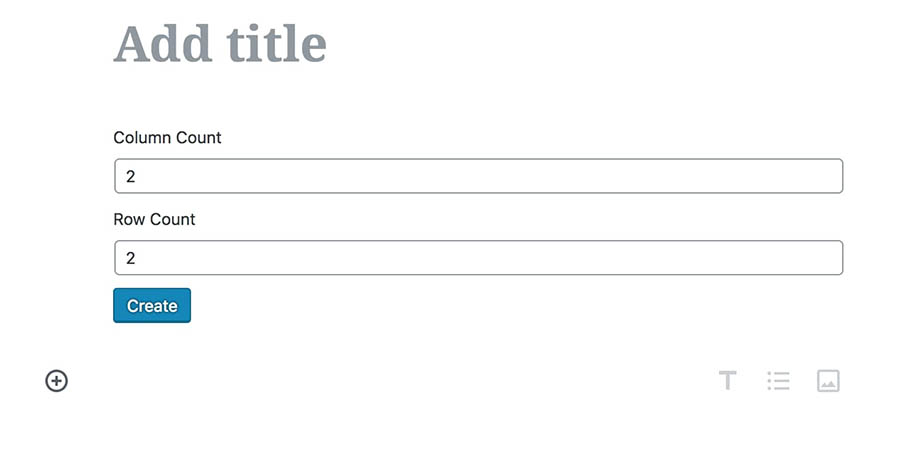
Tables are a basic element of most programs for creating content, but they have been relatively difficult to utilize traditionally with WordPress. What a plugin or HTML code was previously necessary is now easily available as a Gutenberg block.
All you have to do is add your page or post to a table block. The number of rows and columns that you wish to include is then requested.

Once you’ve done that, the table will appear, ready for you to fill with content.
It should be said that this block is still somewhat lacking in features. For example, you can’t style it, or change the number of rows or columns afterward without manually editing the block’s HTML. We’re hoping that these features will be added with time, but even in its current state, this is a tremendous improvement over the classic editor (which lacked a table option altogether).
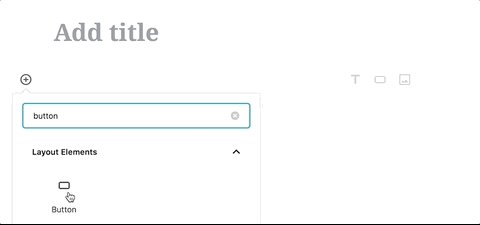
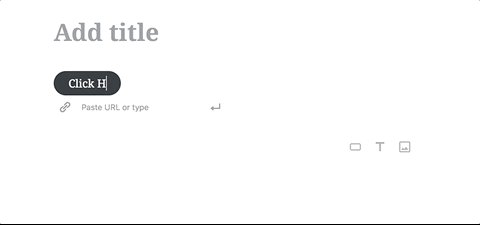
Buttons
The modest button is another rather fundamental function WordPress lacks until far. Gutenberg has fortunately created a button block that allows you to easily implement such feature. You may alter your wording and link when you create a button block.

Text Columns
While this feature is currently still in beta, it’s one we’re particularly excited for. This is a variation of the standard text block, which lets you split your content across responsive columns.
You can currently choose between one and four columns.

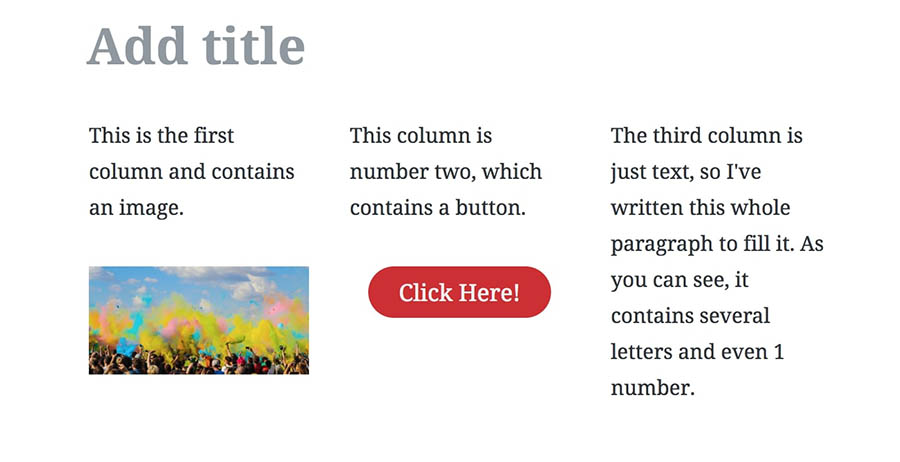
Each column can contain its own blocks as well. This lets you create complex layouts, like this one that includes three columns with differing content.

Since the text columns are still a job, they might presently be a bit hard to utilize. Instead of the individual blocks in it, it might be difficult to discover the options on the column block. However, as soon as the WordPress contributing team of developers considers the publisher ready for prime time, this function is a welcome addition for many users.
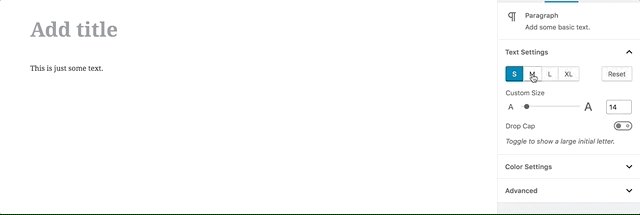
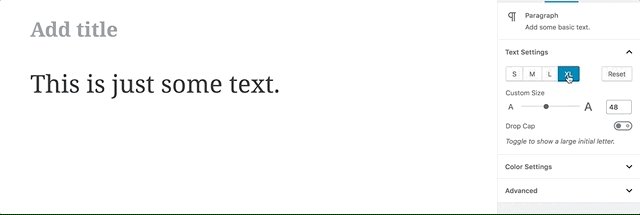
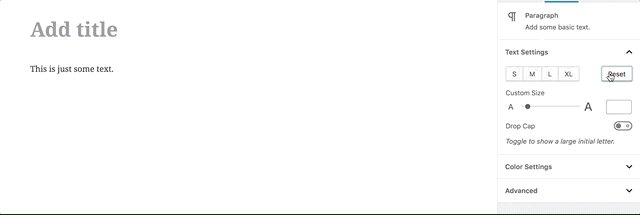
Easily-Adjustable Font Sizes
Gutenberg is all about user-friendly and intuitivity in every choice. This might even be as simple as your text’s size. You now have several possibilities for the size or smallness of your typefaces.
You may select one of four preset sizes here, for example.

Full-Width Alignment
Finally, we come to an option that was highlighted in the official demonstrations of Gutenberg. This enables broad and comprehensive content creation. In other words, the whole width of the page may now extend to your content.

Enhancements:
This unleash has created some necessary enhancements sort of a darker social link state for dark themes. The recreate has conjointly created several enhancements and bug fixes current for the navigation, block-based gadget screens.
Version 5.7 is Looking Good
The WordPress team is functioning round the clock to form things higher and supply the USA. From each new unharness, you’ll be able to expect exciting new enhancements and improvements to the core and editor.
WordPress 5.7 Roadmap:
- February 2021: WordPress 5.7 Beta 1 release
- March 9, 2021: WordPress 5.7 Release Date
Wrap Up
Above are the latest features of WordPress 5.7. Our team has been updating our WordPress themes to support this version. Please stay tuned!