It was time for a standard live page builder. The Elementor has done with it. In a successive mood, Elementor has released their last series named as Elementor V2.2. For instance, this version has released with new, updated and significant configuration. The user can get all the listed features of Elementor 2.2 in Introducing Elementor 2.2: Visual Page Building Reinvented.
Our today’s aim is to introduce you to the newest feature navigator in Elementor. Check out this 5 minutes article.
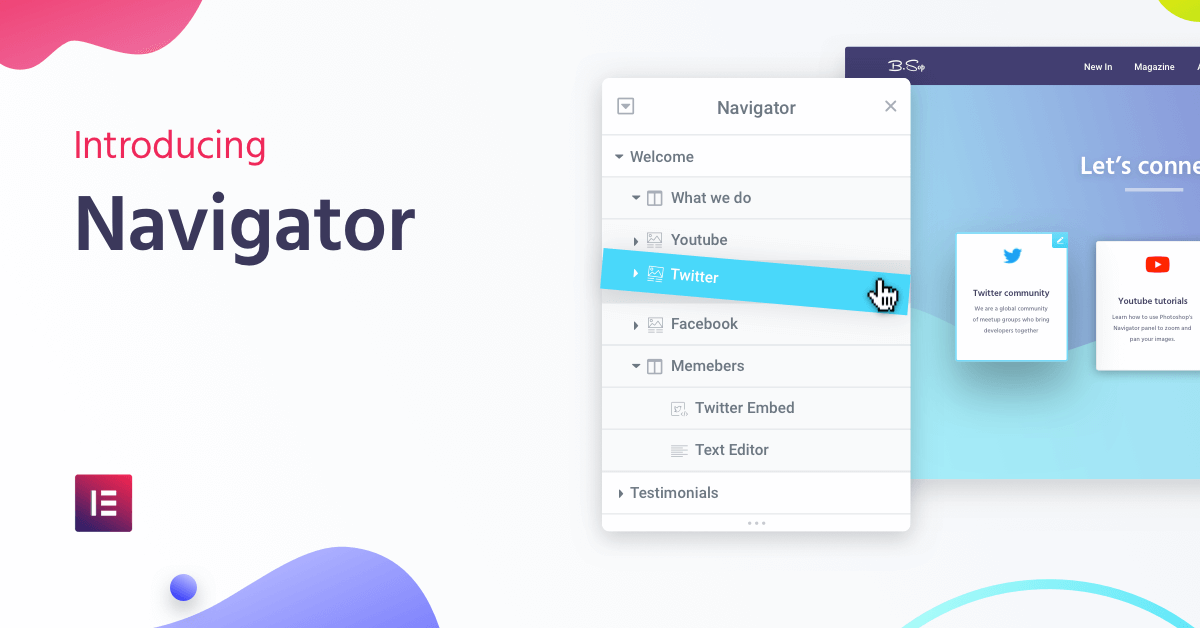
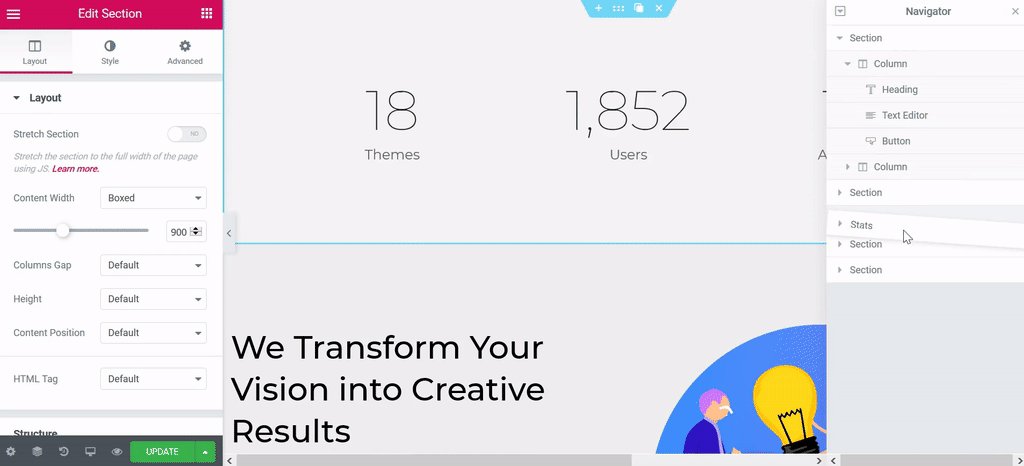
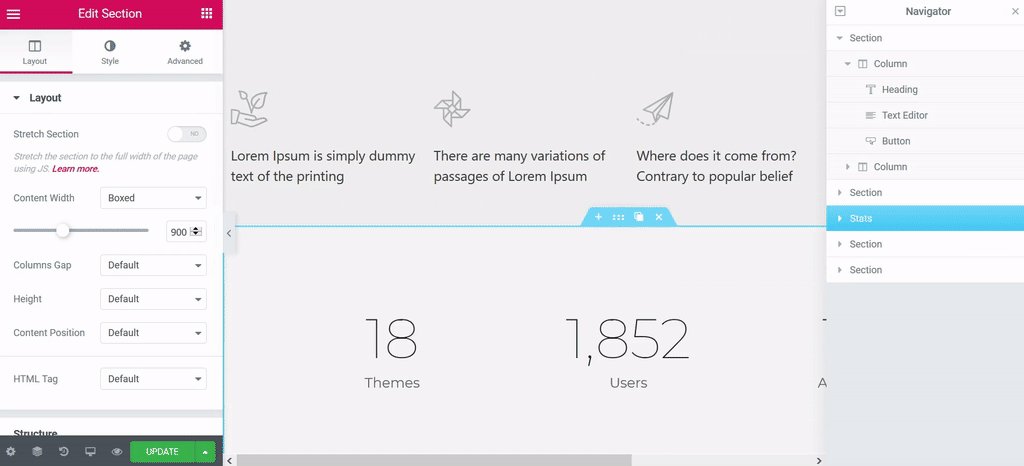
Introducing Navigator in Elementor V2.2
What is a navigator? Why does it consider as a tree panel, any guess?
It is a tree window which lets you access in editors each element. With the drag and drop feature, it surfs throughout the long form page. Thus you may edit the page and post at ease.
The long form page editors will benefit from the navigator. This also supports multi-layered designs. Z-Index, negative margin, as well as position absolute, are using for combining elements. Further, you can control over the whole editing process.
Let’s have a look on other facilities the navigator will provide the newbie copy readers.
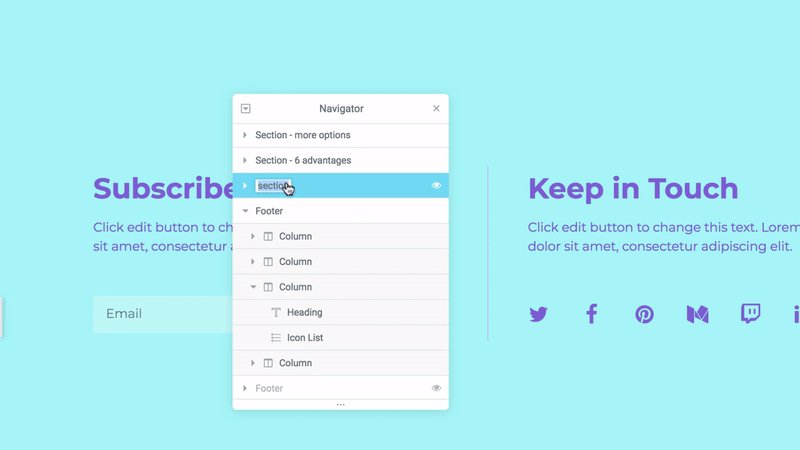
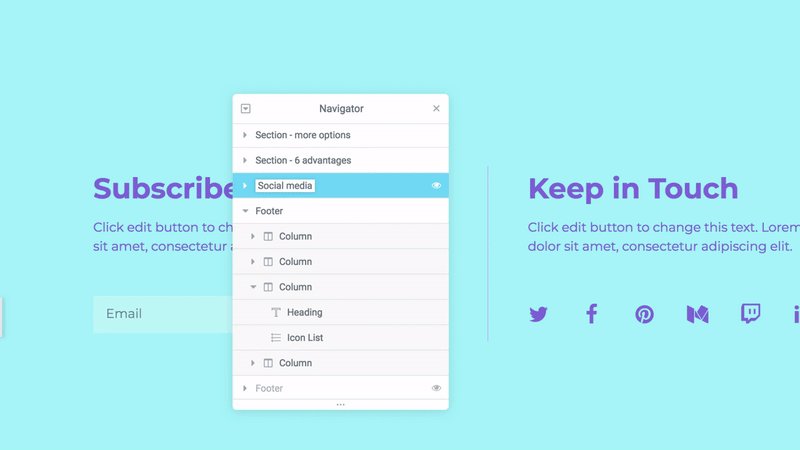
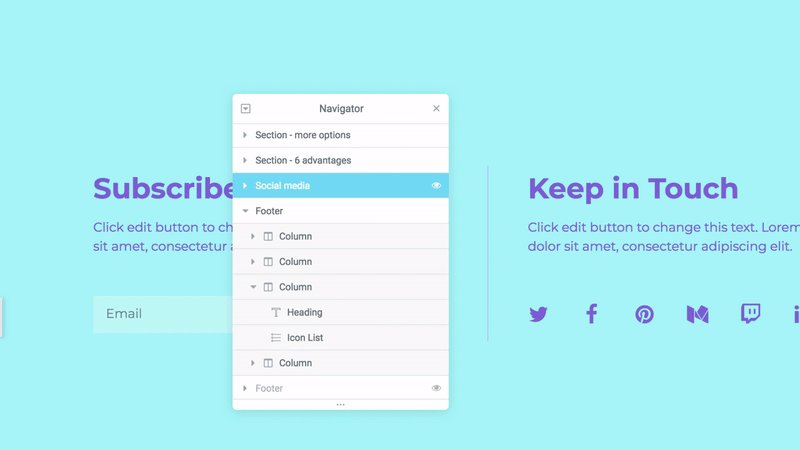
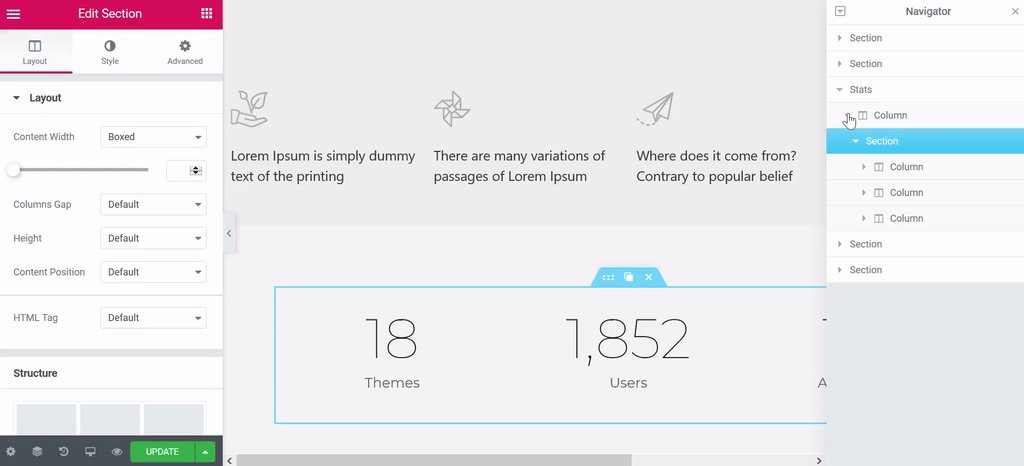
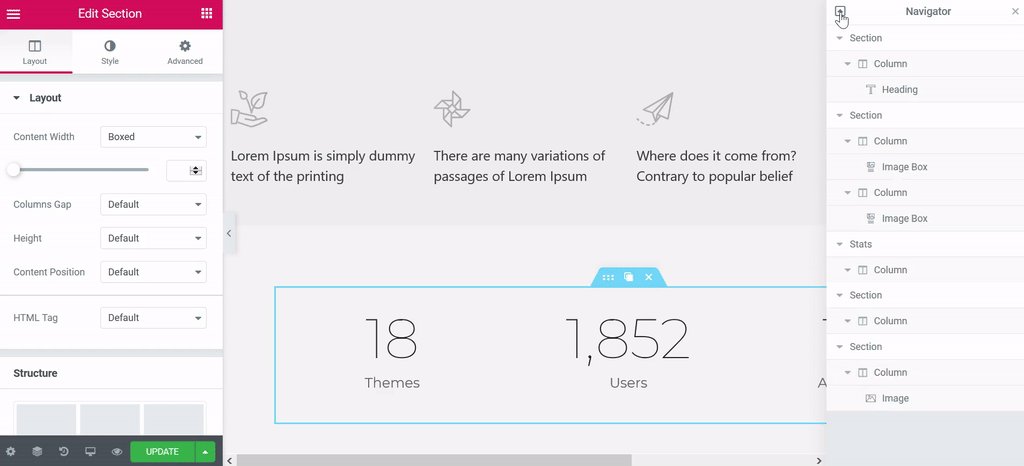
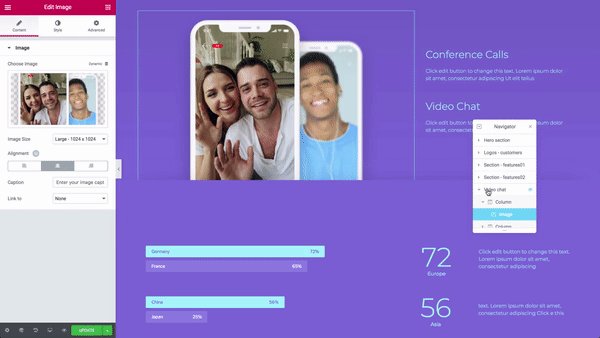
- A view over a panel with sections, columns and widgets.
- No chance to get confused while dealing with the long page in elementor. The navigator has options to custom each elements name. All you need to press two times on items.
- Drag the navigator and fix anywhere on the page. The height and width are adjustable so you can pin it to any side of the screen.
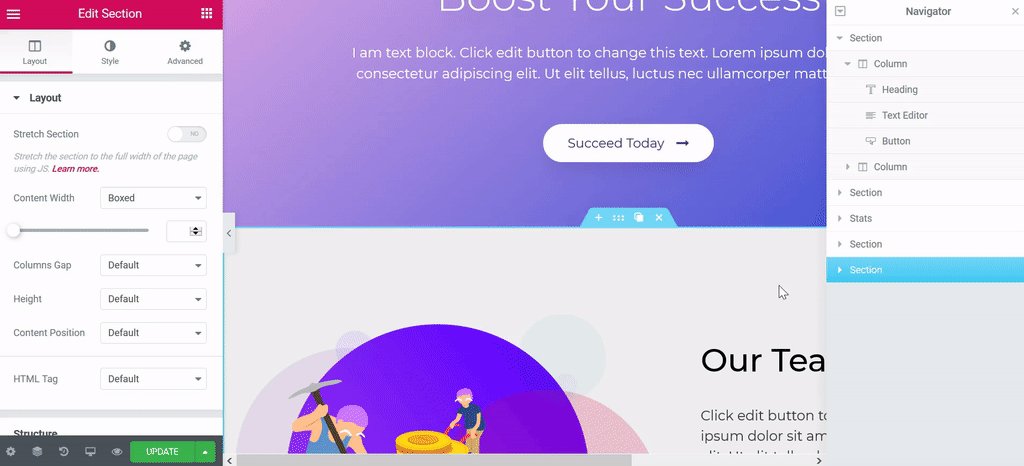
How to Manage Your Entire Layout by Navigator?
Most of you should know that how to access navigator. If you are not, check in Introducing Elementor 2.2: Visual Page Building Reinvented.
Now we are jumping on how to manage your entire layout by the navigator.
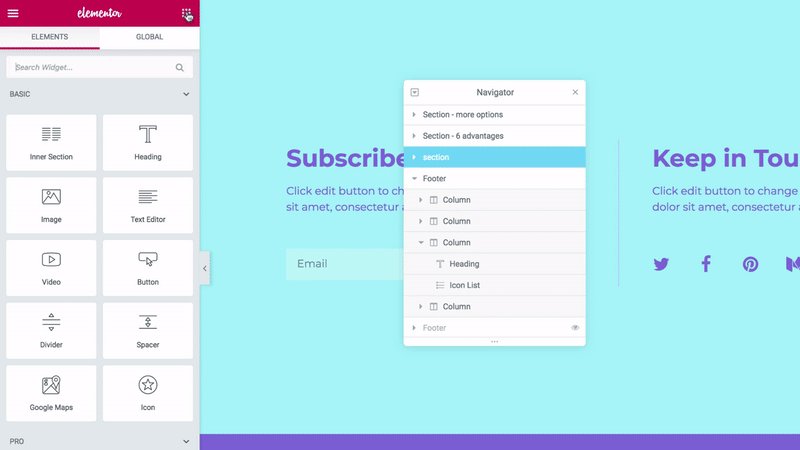
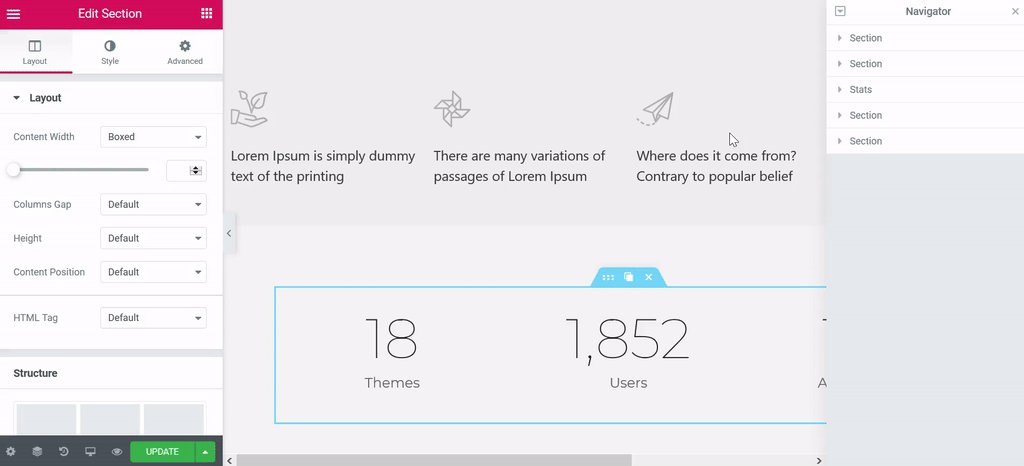
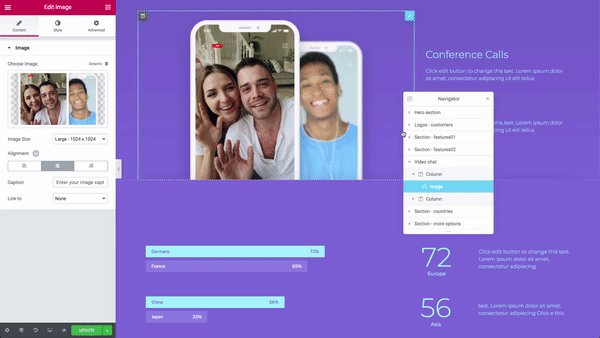
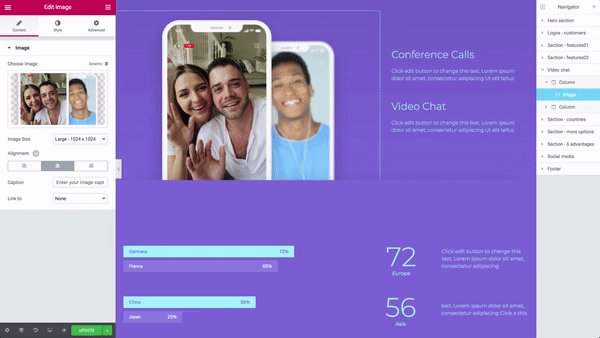
1st step: choose any element and drag to edit panel.
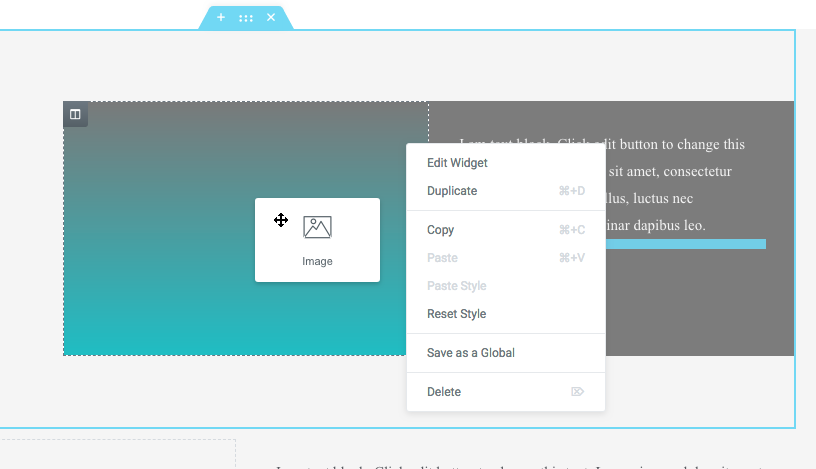
2nd step: the right-click menu option which will enable to edit, duplicate, copy and paste.
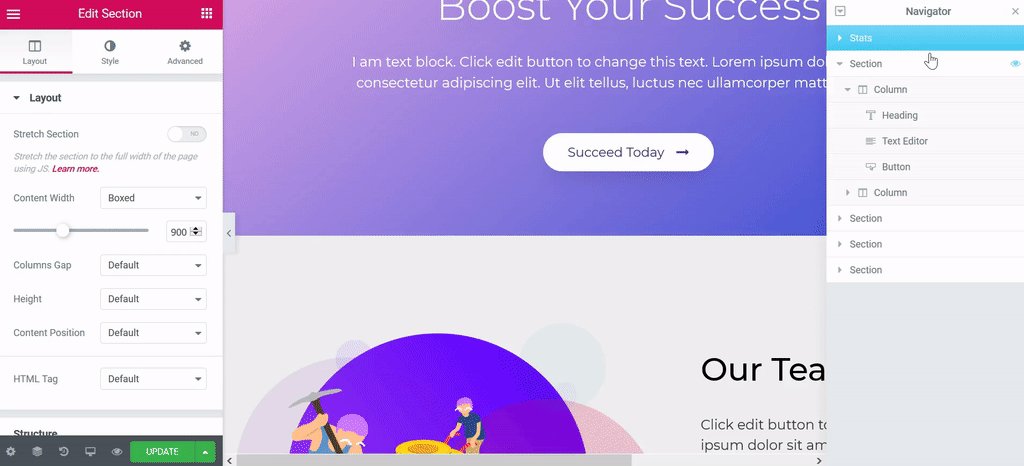
3rd step: choose to the preference of show or hide elements.
4th step: double-click on the elements name which will turn to blue highlighter. The blue highlighter will offer to insert and customize the components name.
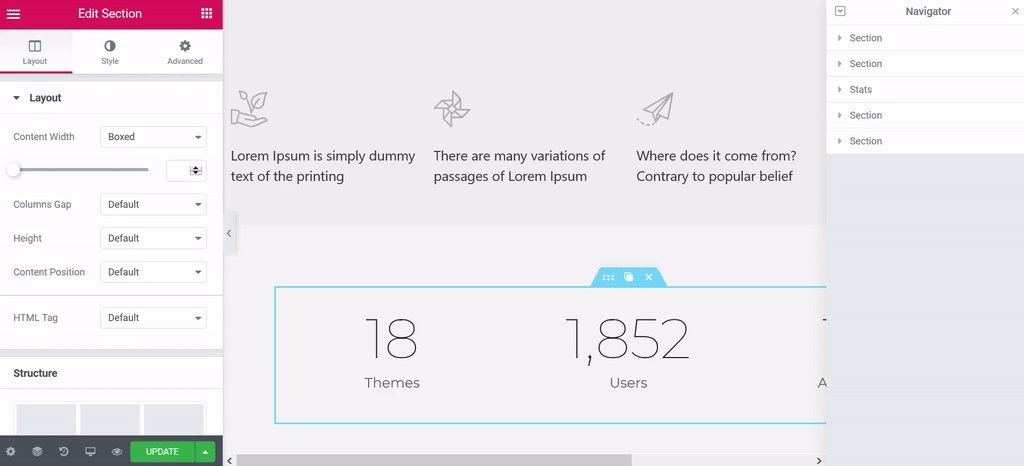
5th step: expand or collapse one or all origins with up ![]() and down
and down ![]() arrow button.
arrow button.
Bonus editing feature
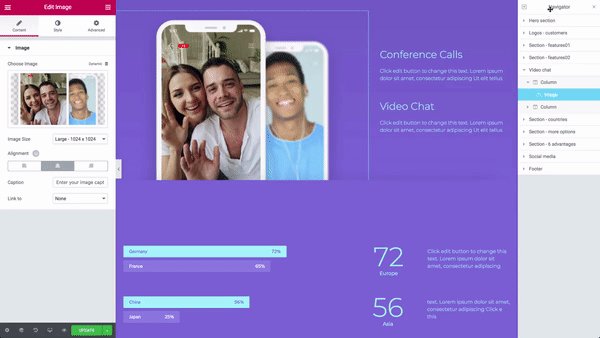
Float: dragging the panel on anywhere of the page is a float.
Dock: a vertical blue drop area when dragging the panel near the right side of the screen. Now user can drop the page inside anyplace.
How would you like to watch this video?
Conclusion
The standard visual page builder is now which one? It is Elementor. The designer and content developers’ guesswork and stress have removed for this one. While describing the navigator panel, hope you can understand how this will satisfy. Extending the content becomes more challenging for you to navigate through the page. The different sections, playing with elements will experience you more rather than other one’s navigator panel. Switch to Elementor navigator panel and grasp the inclusive page design.
Further in future, voidcoders will introduce you to the challenging UI features of Elementor. For supplementary, leave your message in the comment section.